Annonce de Docusaurus 2.0
Today we are extremely happy to finally announce Docusaurus 2.0! 🥳️
Chez Meta Open Source, nous pensons que Docusaurus vous aidera à construire les meilleurs sites web de documentation avec un minimum d'effort, vous permettant de vous concentrer sur ce qui compte vraiment : l'écriture du contenu.
After 4 years of work, 75 alphas and 22 betas, the next generation of Docusaurus is ready for prime time. From now on, we now plan to respect Semantic Versioning and will release major versions more frequently.

Pas beaucoup de temps ? Check what's new in Docusaurus 2.0!
Qu'est-ce que Docusaurus exactement ?
Docusaurus is a static site generator that helps you ship beautiful documentation websites in no time.
Focus on your content: just write Markdown files. Docusaurus will generate an optimized website for you that's easy to host anywhere.
Docusaurus is full-featured and very flexible: we ship with well-designed docs and blog layout, as well as out-of-the-box versioning, search, and internationalization functionalities, with a call to accessibility and search engine optimizations. Its flexible theming system permits to adapt the UI to match your branding so that it integrates nicely with your main website or documentation portal. Its usage of React enables a modern client-side navigation, and the ability to build an interactive documentation.
The Docusaurus philosophy is akin to the Pareto principle: you can get 80% of the results for 20% of the effort. This enables you to compete with top-notch documentation sites with minimal effort.
Unless you're spinning up a documentation team with engineering resources, you probably want Docusaurus!
Docusaurus aims to be the best documentation tool, but you can use it for other use-cases as well: a blog, a knowledge base, a developer portfolio, a second brain, or even to scaffold landing pages!
Using Docusaurus for my tech blog has been a fantastic choice. It looks tremendous out-of-the-box and the awesome DX means I write way more
Try Docusaurus now with our online playgrounds and 5 minutes tutorial ⏱️
L'histoire de Docusaurus
Docusaurus was created at Facebook Open Source in 2017 (now Meta Open Source). Nous avions beaucoup de projets internes et open source à documenter. It's complicated enough to write good documentation, let alone to create the HTML, CSS, and JavaScript for a good-looking website. We wanted project leaders to be able to focus on the content, and Markdown is great for that.
At that time, our solution was to copy/paste a Jekyll template over and over again. This naturally became hard to maintain, so we created a tool to solve our own pain once for all.
It quickly built momentum at Facebook and in the frontend ecosystem, adopted by many popular projects such as Prettier, Babel, React-Native, KaTeX, and of course Docusaurus v1 itself.
Remarquez que les différents sites ci-dessus utilisent des couleurs différentes, mais ils se ressemblent beaucoup.
En route vers Docusaurus 2.0
Docusaurus v1 has been very successful, but we started to question some architectural choices:
- React was only used as a server-side templating language, and not used on the client
- Theming system was pretty limited, and apart from changing a few colors with CSS, it was difficult to do more advanced customizations
- The docs versioning system was confusing, since it was based on a diff algorithm
- The codebase was monolithic, neither well-tested nor easy to extend
Docusaurus v2 was rebuilt from the ground up with a new modular architecture:
- React is now also used on the client, enabling a modern Single Page Application navigation
- Plugins empower the community to contribute useful features as third-party packages
- Theming is more flexible than ever
- Le versionnage des documents est désormais basé sur des copies instantanées, ce qui est beaucoup plus facile à comprendre
- We kept everything good from v1: docs, blog, pages, versioning, i18n...
- We implemented several new features
More details in the Docusaurus 2 project announcement and v1 to v2 migration guide
Qui utilise Docusaurus 2.0 ?
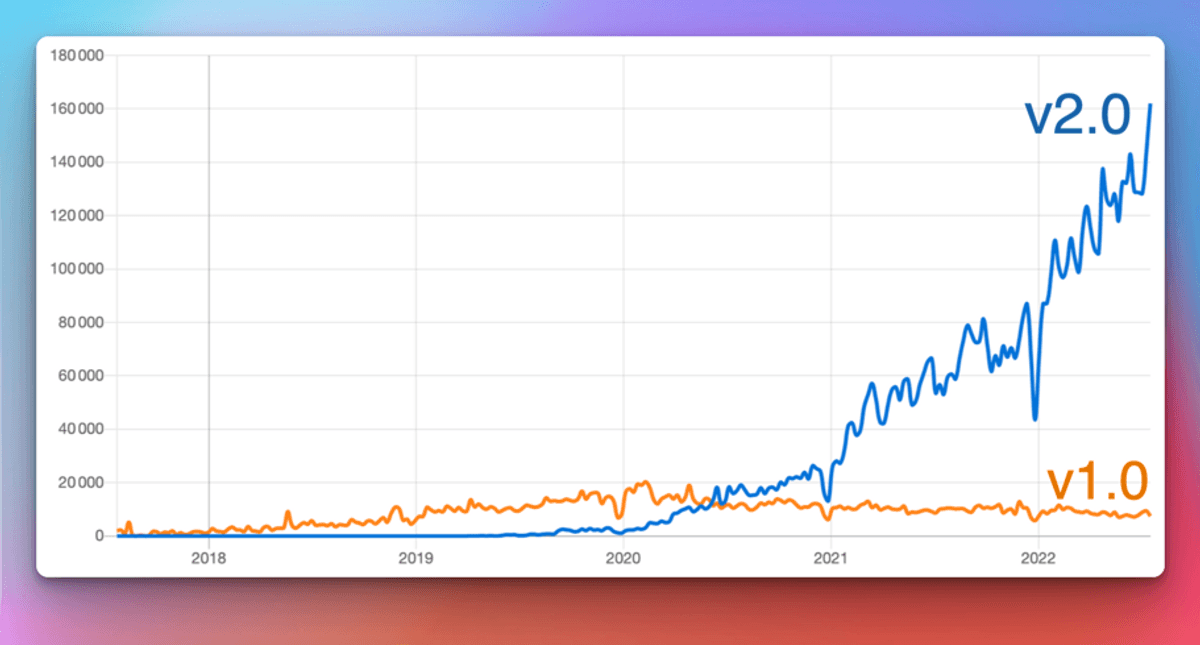
Despite being in pre-release, it didn't take long for Docusaurus v2 to outgrow Docusaurus v1 in terms of NPM downloads:
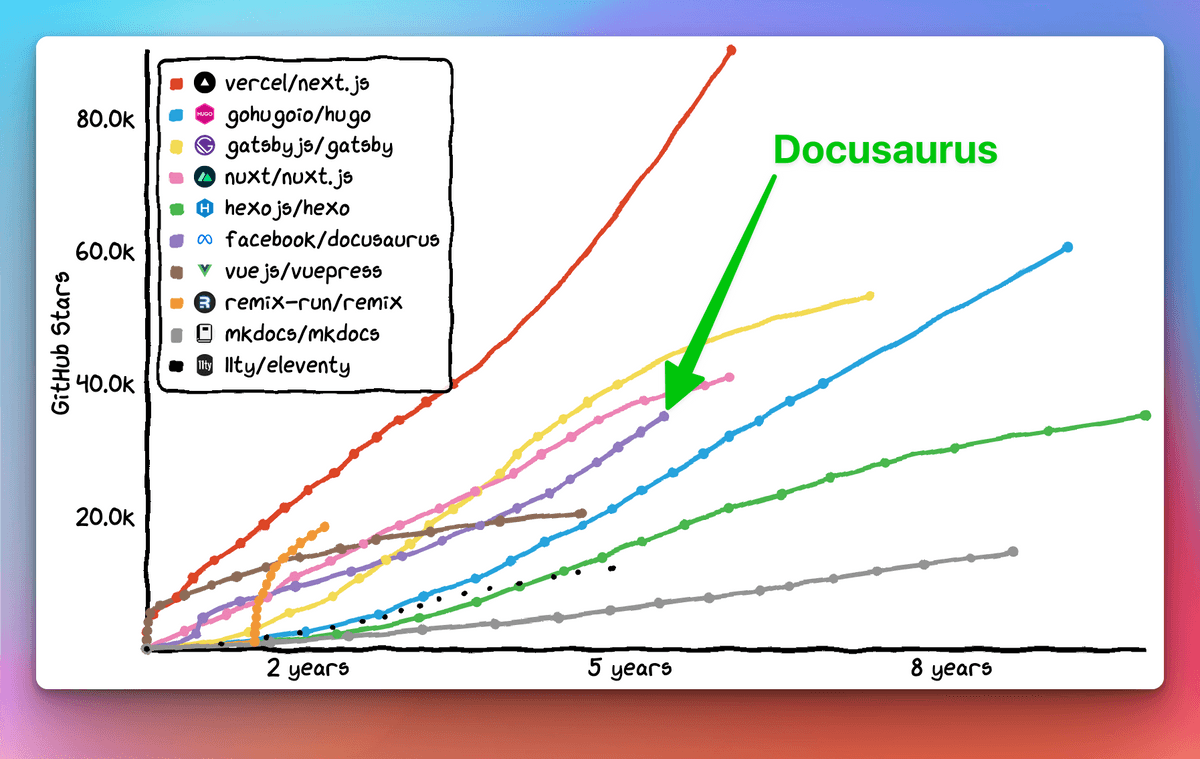
La tendance de nos étoiles GitHub est très positive, en concurrence avec les principaux frameworks :
Actuellement, Docusaurus v2 est déjà un grand succès avant même son lancement :
- We received so many lovely testimonials
- Companies like 1Password and Courier are writing down their positive experience
- Our site showcase references hundreds of sites, and this is only the tip of the iceberg.
Please add your site to our site showcase! It only takes a few seconds: just post a comment here.
We use Docusaurus everywhere now and love it
We've been using V2 since January and it has been great
Docusaurus is next level easy for literally everything you would need for documentation in your project.
Docusaurus is awesome. We use it
Quoi de neuf dans la 2.0 ?
Il serait difficile de décrire toutes les nouvelles fonctionnalités de Docusaurus v2. Let's focus on the features we believe are the most impactful.
MDX
MDX allows you to interleave React components in Markdown. This enables you to build top-notch interactive documentation experiences very easily.
Une démo vaut mieux qu'un long discours :
### Give it a try: press that button!
import ColorModeToggle from '@theme/ColorModeToggle';
<ColorModeToggle/>
Give it a try: press that button!
MDX has its own plugin system. Vous pouvez personnaliser votre expérience de création de Markdown et même créer votre propre syntaxe Markdown.
Docusaurus + MDX is great: we were able to implement a beautiful two-pane layout and give the author fine-grained control on the placement of code and corresponding prose.
Conventions du système de fichiers
Our goal is to make Docusaurus very intuitive to use. Nous avons ajouté des conventions de système de fichiers et l'ajout d'une page de doc est aussi simple que la création d'un fichier Markdown.
Using the auto-generated sidebars makes it so simple to just create a page and not worry about any other configuration.
Plugins
Docusaurus now has a modular architecture with a plugin system — our core features like docs, blog, pages, and search are all powered by individual plugins.
More importantly, it enables our community to enhance Docusaurus with additional features.
Soulignons quelques exemples :
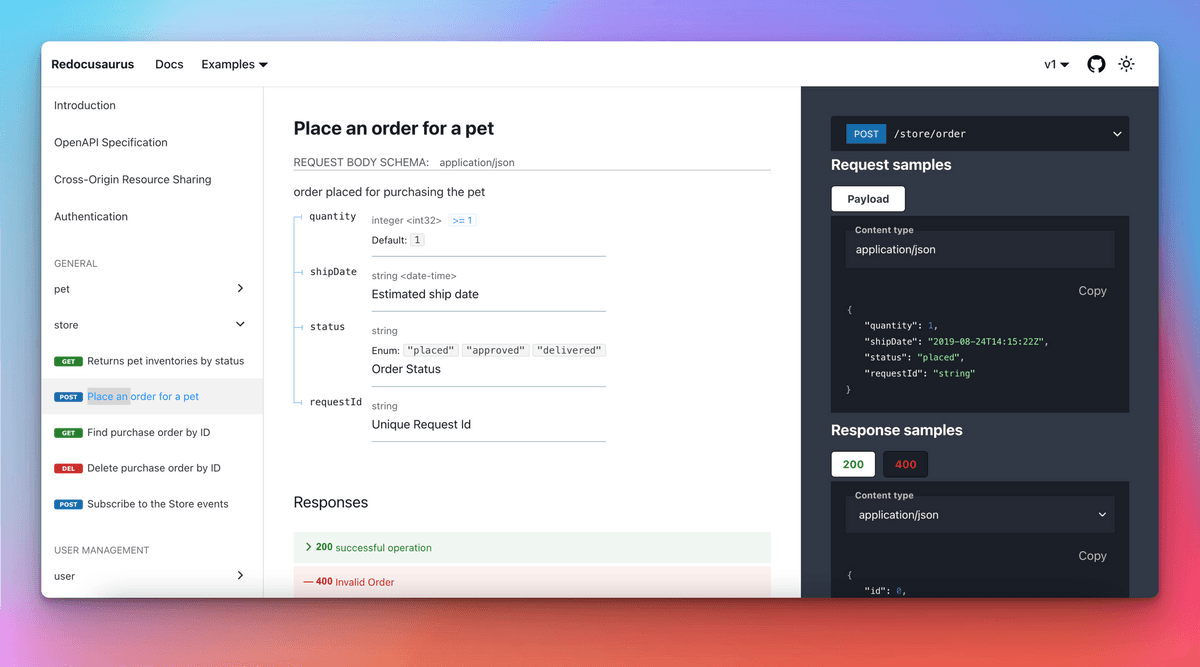
- redocusaurus: seamless integration with OpenAPI and Redoc

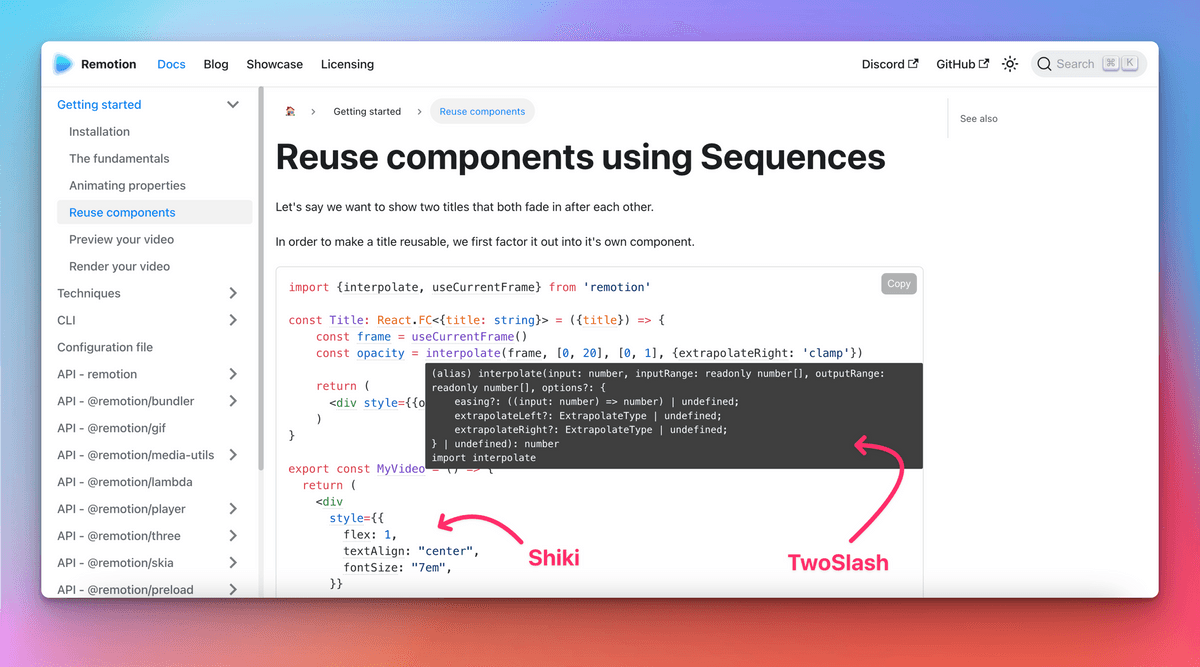
- docusaurus-preset-shiki-twoslash: use Shiki code block syntax highlighting with TwoSlash TypeScript compiler hints

The plugin API was a breeze to use, and powerful enough that I could port the code sample renderer from the TypeScript website site in a couple of hours.
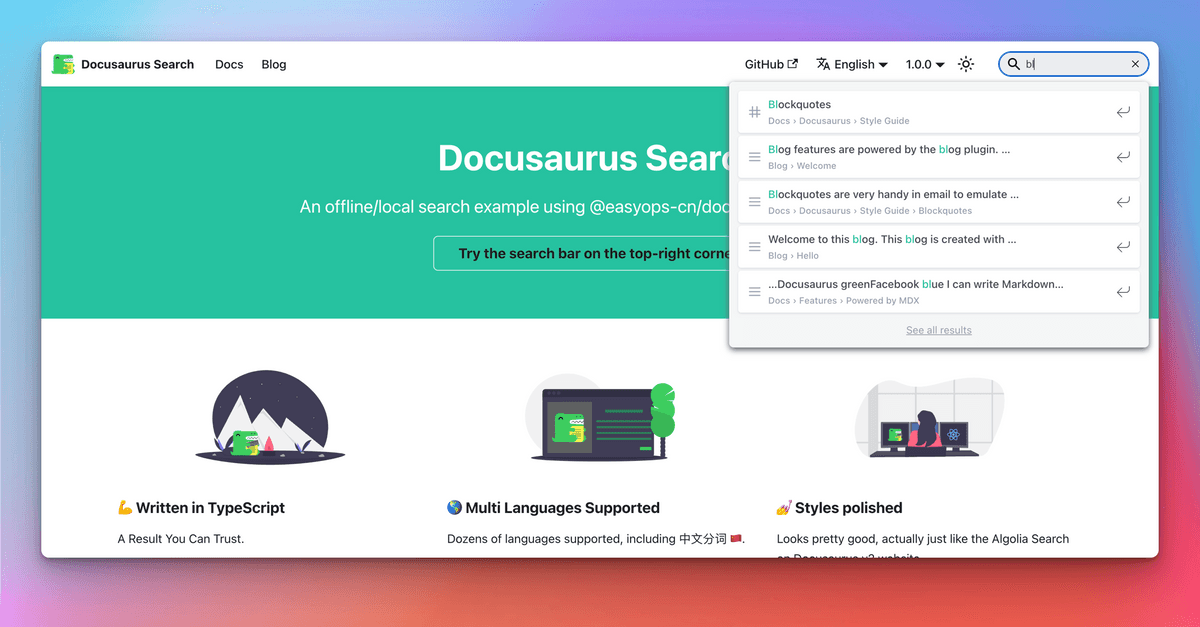
- docusaurus-search-local: one of the various local search alternatives to the built-in Algolia plugin

We have a curated list of outstanding plugins in our community resources page.
The plugin system in Docusaurus v2 has made expanding 1Password's developer portal so easy and fun. Nous sommes très heureux de vous montrer ce que nous avons conçu.
Thème
Theming is one of the most important features of Docusaurus: we believe a professional documentation site should respect your company's branding and create a consistent experience.
Docusaurus theming gives a lot of flexibility on multiple levels:
- Personnalisez les variables CSS pour ajuster les couleurs, les polices et plus encore
- Fournissez vos propres feuilles de style CSS
- Implémentez votre propre thème à partir de zéro
- Override any React component provided by our default theme: we call this swizzling
I love Docusaurus Swizzling feature. Elle est à la fois opiniâtre et flexible. C'est super cool car un framework doit généralement sacrifier l'un au profit de l'autre.
This enables users willing to invest a bit more time on customizations to build sites that look different from others.
So far it’s working out really nicely. Il a été très facile de le styliser comme nous le voulions. Aucun blocage.
Autres fonctionnalités
Docusaurus 2 est doté d'une très longue liste de fonctions utiles :
- Theme: dark mode, better UI and UX, flexible
themeConfigoptions... - Versionnage des docs : options du plugin flexibles pour s'adapter à votre flux de travail
- Barre latérale des docs : catégorie repliable, pages d'index des catégories...
- Blog : auteurs multiples, carte des auteurs, page d'archives...
- Markdown : onglets, équations mathématiques, blocs de code en direct, liens, frontmatter flexible...
- Recherche : utilisez la nouvelle expérience Algolia DocSearch 3
- Ressources : facilitez l'incorporation d'images et d'autres types de fichiers
- Internationalisation : options de configuration, traductions du thème par défaut...
- Accessibilité : étiquettes aria, contrastes des couleurs, saut vers le contenu, navigation par le clavier, amélioration progressive...
- Référencement : valeurs par défaut judicieuses, facile à personnaliser, url canonique, carte sociale, no-index, sitemap, microdata, hreflang...
- PWA : ajoute la prise en charge hors ligne à votre site et le rend installable
- Echec rapide : validation stricte de la configuration, détection des liens erronés et prévention des mauvais déploiements en production
- Prise en charge de TypeScript pour les fichiers de configuration, les plugins, les pages personnalisées et les auteurs de thèmes
- Playgrounds: assess Docusaurus easily from your browser with docusaurus.new
- Versions canary : utilisez la balise @canary avec npm pour utiliser la prochaine version avant tout le monde
- Des tests : Docusaurus est bien testé, nous testons les fonctionnalités et nous nous assurons qu'elles fonctionnent toujours
Recently, I was shocked at how good Docusaurus is out of the box. Super solide, une bonne dose de configuration sans être excessive, et la possibilité de vraiment personnaliser le style si vous êtes plus courageux que moi.
Pourquoi la 2.0 maintenant ?
Many enthusiastic followers of ours have been curious why it took us 4 years to release Docusaurus 2.0, considering the beta is already successful and widely used in production.
The reason is that we aim to respect Semantic Versioning, which means we will be incrementing the major version number whenever we release a breaking change.
C'est important pour plusieurs raisons :
- It guarantees simple minor version upgrades, as long as you only use the public API
- Il respecte les conventions de l'écosystème front-end
- Une nouvelle version majeure est l'occasion de documenter minutieusement les changements de rupture
- Une nouvelle version majeure ou mineure est l'occasion de communiquer les nouvelles fonctionnalités par le biais d'un article du blog
The problem is that our flexible theming system inherently creates a very implicit API surface on which it is hard to know what is a breaking change in the first place. Les sites Docusaurus hautement personnalisés ont parfois du mal à mettre à jour Docusaurus parce qu'ils réalisent des personnalisations en utilisant des API internes. We dedicated time to extensive theme refactors and clearly defining our public API, so that future code changes can be made more safely. Nous continuerons à développer cette API publique de thématisation afin que les personnalisations de site les plus courantes n'aient pas besoin d'utiliser d'API interne.
From now on, Docusaurus will release new major versions more frequently. In practice, you can expect a new major version every 2 to 4 months.
Major version numbers are not sacred, but we still group breaking changes together and avoid releasing major versions too often.
Check our release process documentation for details.
Quelle est la prochaine étape ?

Le travail sur Docusaurus 3.0 a commencé, et cette prochaine version ne sortira que dans quelques mois. We will backport retro-compatible changes in Docusaurus 2.x minor versions to make them available as soon as possible to the community on a stable channel.
Un échantillon des fonctionnalités figurant sur notre feuille de route pour les prochaines versions majeures de Docusaurus :
- Upgrade to MDX 2.0
- Improve Markdown infrastructure
- Improve theming and swizzle
- TailwindCSS theme
- Theme; support custom item types for navbar, doc sidebar, blog sidebar, footer
- Dynamic navbar: navbar item activation strategies
- Custom Social Cards
- CSS-in-JS support
- Use Node.js ES Modules
- Improve build time performance
- Extend Docusaurus plugins, CMS integration
Merci
We'd like to express our gratitude to all our contributors, including:
- The Docusaurus core team: Alexey Pyltsyn, Joshua Chen, Sébastien Lorber, Yangshun Tay and all our former team members
- Joel Marcey for creating Docusaurus 1.0 and supporting the Docusaurus 2.0 project at Meta Open Source
- Paul O’Shannessy for supporting the development of all the next versions of Docusaurus at Meta Open Source
- Eric Nakagawa for creating our cutest mascot Slash
- Endilie Yacop Sucipto for his significant initial work on Docusaurus v2
- Clément Vannicatte, Kevin Granger and the whole Algolia team for their support
- All the community members for making valuable code contributions, improving our documentation, and answering questions on Discord
We'd like to thank in particular all our Docusaurus 2.0 early adopters for assessing its alpha, beta and canary releases, providing a ton of invaluable feedback. Nous espérons sincèrement que vous avez eu une agréable expérience en l'utilisant, et que vous continuerez à nous faire part de vos commentaires sur les prochaines préversions de Docusaurus 3.0.
At Meta Open Source, Docusaurus is one of our most successful projects. Nous sommes impatients de voir tous les sites de documentation exceptionnels que vous allez créer ! Don't forget to submit them to our site showcase!
Now, let your imagination run wild 🤪!
— Slash